With Advanced iFrame Pro, tailor your iframe content to your preferences by hiding elements, making modifications, and passing parameters. You can effortlessly embed content or showcase specific sections of an iframe.
This demonstration highlights the exclusive features available in the Advanced iFrame Pro version. Please note that feature availability may vary depending on your setup, as indicated in the feature comparison chart.
Distinguished as the most sophisticated iframe plugin for WordPress, Advanced iFrame Pro is also accessible as a standalone version.
Why opt for the Advanced iFrame Pro plugin? Unlike many alternatives that merely include iframes without interacting with the main page, yielding satisfactory but not optimal results, the Advanced iFrame offers a more refined solution.

Advanced Iframe Pro Features:
- With advanced Iframe Pro, Set the height with media queries.
- With advanced Iframe Pro Change links/form targets on the parent and the iframe page
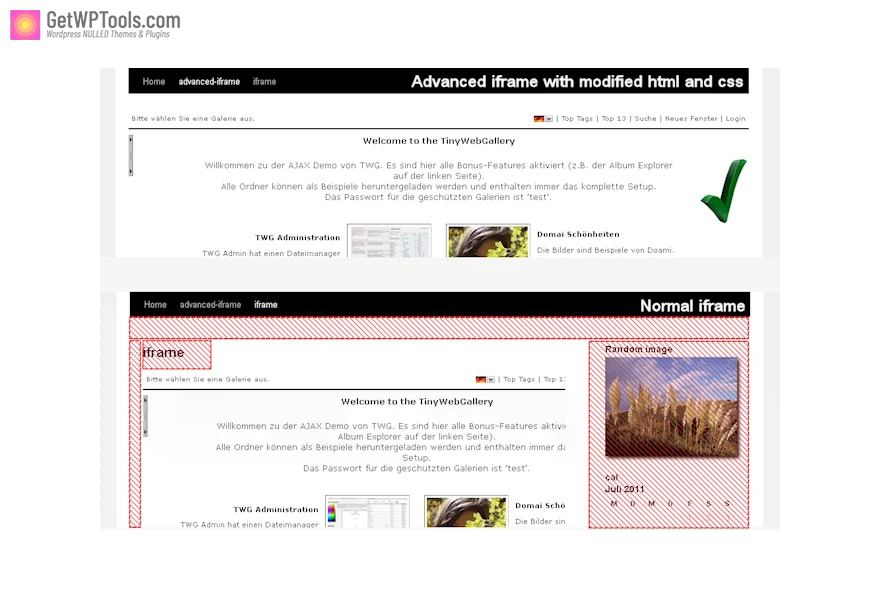
- Change link targets at the parent and the iframe page if the iframe is on the same domain
- Change link targets at the iframe page if the iframe is on a different domain + border + iframe redirect
- “Show only a part of the iframe” if you are NOT on the same domain and you are NOT able to modify the external page.
- Zoom a viewport
- Zoom a viewport which also enlarges.
- Show a read-only part of a remote page.
- Show another read-only part of the remote page.
- Use a different viewport after user interaction.
- Using scrollbars for a viewport
- Jumping to a different url after a user interaction
- Zoom a viewport and “Hide a part of the iframe.”
- Zoom a viewport with a loading indicator, scrollbars, and iOS scrolling support.
- Show different viewports with media queries.
- Using the external workaround on an external domain IF you can modify the external page. Then you can use the auto-height feature, also available in the free version, but you are also able to use the features of “Modify the content of the iframe if the iframe page is on the same domain.”
- Auto height and hiding of elements
- Subdomain – Auto height and hiding of elements
- Auto height and show one element only.
- Subdomain: Auto height and css modifications. Use all features like you are on the same domain.
- External workaround: With advanced Iframe Pro, Post communication and include external content. The newer way that the iframe communicates with the parent + new features that are possible now:
- Auto height and hiding of elements with postMessage
- Include content directly with post-message communication.
- Auto height and hiding of elements with postMessage AND an HTTPS page inside the iframe
- “Hide a part of the iframe,” where you can place divs over an iframe to hide elements.
- Hide some areas of the remote page.
- Place your logo on a remote page.
- Make an iframe read-only.
- Include external HTML with shortcode and proper/bottom alignment.
- Hide a footer
- Using media queries to make the divs responsive
- Auto zoom: Auto zoom the content of the iframe
- No zoom
- Auto zoom iframe on the same domain
- Auto zoom with a fixed ratio
- Auto zoom iframe on a remote domain
- Show the iframe as a layer/popup
- Change link targets and show the iframe as a layer.
- Change link targets and show the iframe as a layer with an additional header.
- Change link targets and show the iframe as 100% layer with an additional footer.
- Change link targets and show the iframe in the original size with an additional footer.
- Auto open layer/popup
- Advanced height features with headers and “fullscreen” iframes
- Example with a fixed header
- Example with dynamic elements
- Using “top”
- Using the elements before the iframe
- Fullscreen button on iframe
- Browser detection in advanced iframe pro plugin: Show browser-specific iframes
- Unique settings for IE 10 and IE 11
- Unique settings for IE, Firefox, and Chrome
- Show a different iframe on iframe on apple devices and mobile devices.
- Zoom: Zoom the content of the iframe
- Zoom example with 75%
- Zoom example with 200%
- Responsive iframes
- Responsive iframe on the same domain
- Responsive iframe on a different domain using the external workaround.
- Lazy loading
- Lazy load when the iframe is in the viewport and fades in
- Lazy load when the iframe is loaded after the parent page is loaded
- Lazy load with manual trigger and fade-in
- Resize on element resize
- Resize on element resize the same domain.
- Resize an element on a different domain.
- Add iframe url as param.
- Add the url on the same domain.
- Add the url on the remote domain.
- Add iframe url as a param: Same domain with hash.
- Add iframe url as param remote domain with hash + url rewrite.
- Add iframe params to parent: Same domain.
- Add iframe params to parent: Remote domain.
- Scrolling iframes on iPad and iPhone
- Default iframes
- Share content from your domain
- Share content from your domain: Content filter
- Share content from your domain: Add ai_external.js local
- Widgets: use iframes in the widget area
- The “Show only a part of the iframe.”
- The “Show only a part of the iframe” demo
- URL features
- URL forward parameters
- Map parameter to url
- Using placeholders in the src parameter
- Hide the url in HTML
- Auto height of hidden iframes: Use iframes in hidden divs – e.g., on tabs
- Simple hidden iframe auto height example
- Nested hidden iframe auto height example
- Hidden iframe auto height example with auto lazy loading
- Responsive videos
- Responsive video iframes
- Wrapped auto height
- Integrate iframe sizer script.
- Iframe cookie support
You are replying to :